Gawric
Members-
Posts
45 -
Joined
-
Last visited
-
Days Won
11 -
Feedback
0%
Content Type
Articles
Profiles
Forums
Store
Everything posted by Gawric
-
Hi. Can you describe the task in more detail? I think many people here work with IntelliJ IDEA.
-
https://jmp.sh/MaCC5Gqa Combat animation synchronization: Bow/Sword. Added arrow flight and sword-to-monster effects.
-
https://jumpshare.com/share/kIdeKALOhgtMKpBKqxpg Test Equip Armors-> FullPlate, Gloves, Legs, Chest , Boots
-
https://jmp.sh/akQ30Yon Watch the video and see if the spirit of Lineage 2 is still there?
-
Yes I don't want to rewrite it completely. At some point I will stop and based on this base I will make my own ideas. Basic version of a fully working city on the island of people Another option is that this client can be used as an extension of the world of an already existing server. For example, when players reach the maximum in Lineage 2, you can create a special territory that can only be accessed through the Unity client. But it will also be visible through the original client, for example, some new island on the map.
-
I spent a lot of time transferring the UI from the original. I won't describe all the elements yet. But I'm very close to fully transferring all the basic windows. I'll leave this video here as an example. In this video I check the work of the skills window. The server sends different lists, I immediately send them to update in SkillList
-
Added packets RequestEnchantItem ResultEnchant Added packets MultiSellList
-
I spent a lot of time working with the inventory. Now the inventory is updated only in the required cell, in the old version the entire inventory was updated. Therefore, the speed of work is very fast. Added Packets: InventoryUpdate, Items Added processing: Fullplate, Two Handed. Added darkening for the cell of the left hand and legs when wearing fullplate or Two Handed
-
I have completed global work on player synchronization. Now I continue to implement the UI. Added to the store: processes any size of the list of products, the store itself expands the cells or removes unnecessary ones. Added ToolTips for accessories. Added optimization for the store so that a large number of items can be processed quickly. Added movement by double clicking in the sell - buy field and back.
-
I open the l2j server and see 1. XOR->NewCrypt.encXORPass(raw, offset, size, Rnd.nextInt()); ---> XOR can also be taken from l2j 2. _staticCrypt.crypt(raw, offset, size); -----> I scroll down the code and see this code -----> =================================================== I'm transferring this code to C# And in c# I first do decryptBlock and then XOR and everything works, I get the package and the first 2 bytes have already been removed as far as I remember This only works for the login server. The blowfish encryption key is used static, it can be found in the l2j server
-
https://github.com/gawric/Guide-L2Unity/blob/main/Guide/Pakets/Blowfish/General description.md Perhaps you will find it useful piece of encryption and decryption code from Acis Interlude I transferred these methods to Unity c# and everything works fine https://ibb.co/DHhP0JYr I think the first 2 bytes are the packet size. Third byte packet id And then the information itself It's all there in l2j servers
-
Added a panel for buffs and penalties
-
Help Junior developer, looking to intern on a non-profit project.
Gawric replied to zambog420's question in Request Server Development Help [L2J]
mobius has serious problems with the movement code and synchronization of npc and players. aCis did it better There are big problems with multithreading -
Help Junior developer, looking to intern on a non-profit project.
Gawric replied to zambog420's question in Request Server Development Help [L2J]
Project Status Open Source Accepts Juniors? Difficulty L2JMobius Very active Semi-closed Partially (with patches) Medium-High L2JServer Active Fully open Yes (directly on GitHub) Medium aCis Semi-active Unofficial Not very clear Low L2JMobius->Medium-High. It's funny, all their code is quite simple, just like aCis. -
Help Junior developer, looking to intern on a non-profit project.
Gawric replied to zambog420's question in Request Server Development Help [L2J]
Did you forget to write junior developer in which direction? (java/ui/.....?) -
My repository https://github.com/gawric/Unity-Client-for-L2J
-
https://jmp.sh/EWJtNwLY I completely rewrote the player movement system. And completely redesigned the P Atk system, now, as in the original game, there are 3 attacks and the client uses them in random order and adds a slowing effect creating the illusion of the heaviness of the sword
-
LF Looking For Autofarm / Autohunt
Gawric replied to tsimvris's question in Request Server Development Help [L2J]
You probably wanted to write l2jmobius. I would recommend that you change the build because it has a lot of problems with the movement of npcs and players. Even if you find bots you will have to correct the movement or the bots will get stuck, fly, teleport -
Help Multi route walker npc HELP
Gawric replied to Starfire868686's question in Request Server Development Help [L2J]
To check the operation of npc movement. You can turn off all movement in the game and move only the npc you want using the move to package. This way you will reduce a lot of unnecessary code and understand where the problem is. And all your maps are not thread safe and you are using multithreading startQuestTimer("move", 5000, npc, null); -
https://jmp.sh/k5rvlsuC Synchronized l2jacis speed with unity client Redesigned the player's movement as in the original client. Turns now occur with a delay and a decrease in the player's movement speed. Moving forward is also synchronized with the l2j server, speed varies depending on time and distance
-
add support acis l2j server add support blowfish add visual effect wind strike body I changed the server list, there were problems with acis
-
https://jmp.sh/q2yLmKFe WindStrike Shader Visual Effect Test +9999
-
Guide [Guide] Creating a new window UI (Unity l2)
Gawric posted a topic in Client Development Discussion
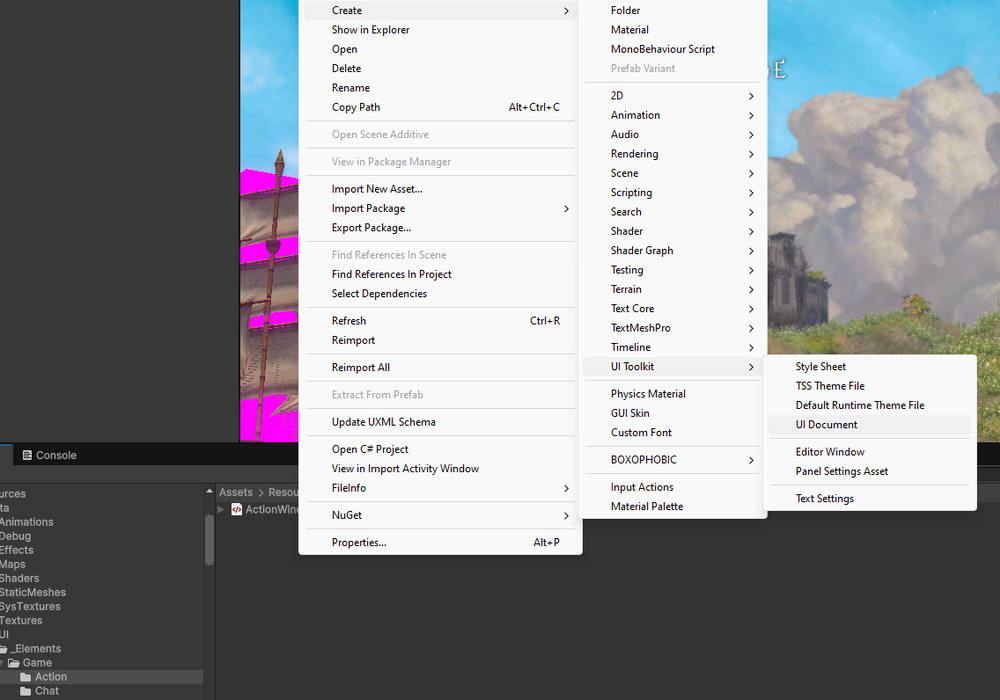
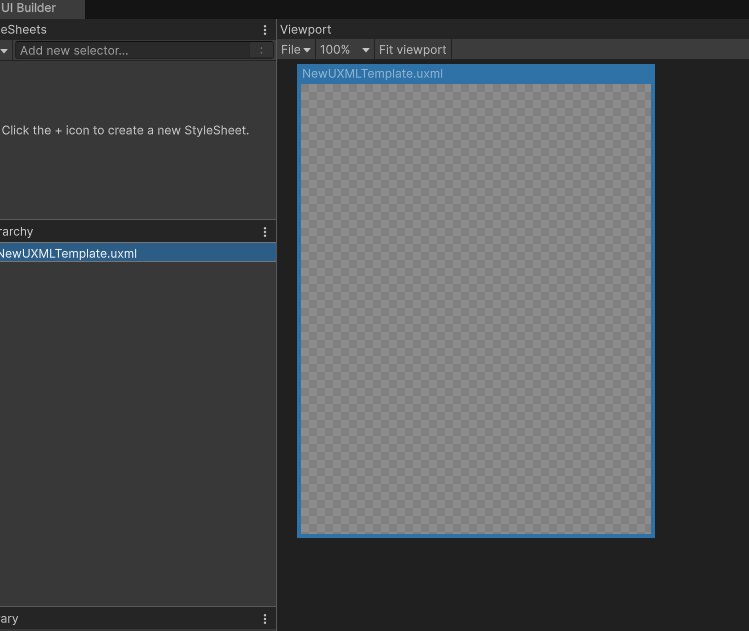
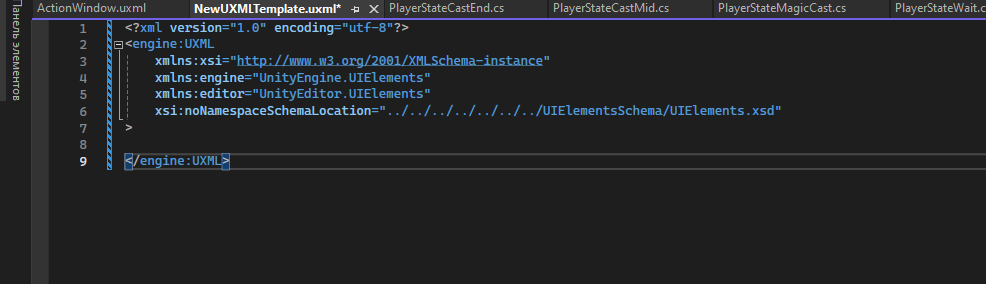
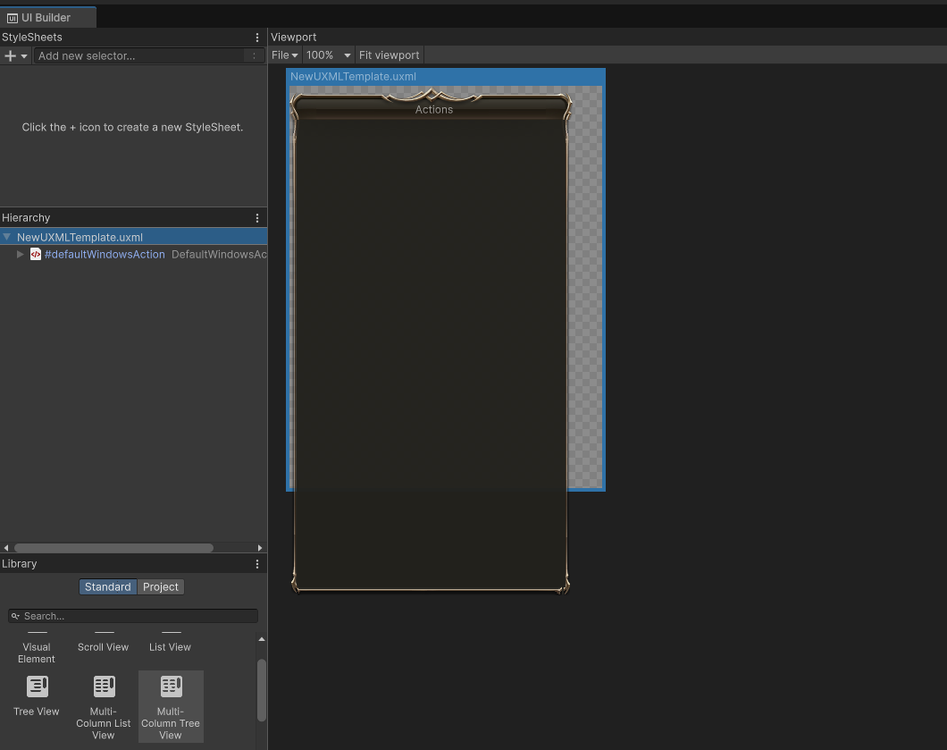
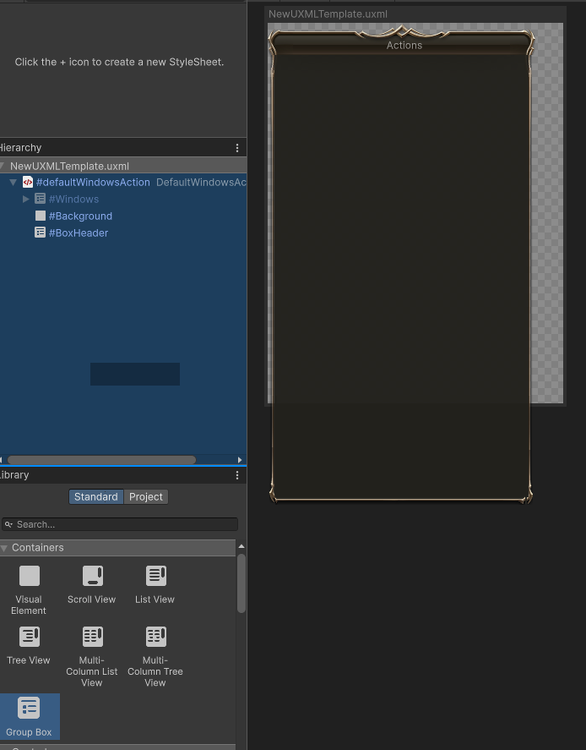
Hello everyone, people often ask me how to help me. Here I will describe the general principle of how to create a simple window for ui (unity l2) Here I am looking at an already created ActionWindows window 1. Assets\Resources\Data\UI\_Elements\Game 2. Let's call it ActionWindows 3. Let's go to the newly created window 4.as you can see it is empty. But we already have a ready-made window template so that we don’t have to assemble it again every time. We will connect a ready-made design for a new window 5. open the window code 6. 7. Add new code <ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xmlns="UnityEngine.UIElements" editor-extension-mode="False"> <ui:Template name="DefaultWindowsAction" src="project://database/Assets/Resources/Data/UI/_Elements/Template/DefaultWindowsAction.uxml?fileID=9197481963319205126&guid=2fdd4636702f00a4e98644cfa7468b14&type=3#DefaultWindowsAction" /> <ui:Instance name="defaultWindowsAction" template="DefaultWindowsAction" style="width: 317px; height: 575px; position: absolute;"> <AttributeOverrides element-name="windows-name-label" text="Actions" /> <ui:VisualElement name="Background" class="background_over" style="flex-grow: 1; min-width: auto; min-height: auto; justify-content: flex-start; align-items: flex-start; position: absolute; background-image: resource('Data/UI/Window/Frame_DF_Large_Bg_Darker_Center_Alpha'); height: 91%; top: 38px; width: 95%; left: 8px; display: flex; visibility: visible; overflow: visible; opacity: 1;" /> <ui:GroupBox name="BoxHeader" class="drag-area" style="margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; padding-top: 0; padding-bottom: 0; padding-left: 0; position: absolute; top: 15px; align-self: stretch; height: 4%; width: 88%;" /> </ui:Instance> </ui:UXML> 8.We take a template project://database/Assets/Resources/Data/UI/_Elements/Template/DefaultWindowsAction.uxml 9. This piece of code can be taken from other windows so as not to write every time 10. Save 11.Drag the GroupBox node 12. Changing its position settings I can change all the settings from the editor. But if you knew, then a very similar technology to CSS is better if you open the window code you can notice everything is the same as in css you can create settings in the window code or use a file with all the styles Assets\Resources\Data\UI\_Elements\L2StyleSheet.uss In the next issue we will write code to connect it to the game logic. Unless of course you delete the article.-
- 2
-

-
https://jumpshare.com/v/5oFQTQZ10I0CMjLYd2OI MAGIC_SKILL_USE Basic implementation of WindStrike animation
-
You didn’t write down the requirements and and what is the salary. I’ve been doing l2j for a long time. I’m wondering what’s needed for this?